Creating and Sharing H5P Activities from WordPress and Pressbooks
H5P can be used for creating engaging learning content that can be embedded into Canvas, WordPress, and Pressbooks.
By Gwenna Moss Centre for Teaching and LearningH5P is a free, open-source collection of tools you can use to create and share interactive content and activities such as quizzes, hotspots, and fill-in-the blanks and content types such as interactive book, interactive video, and course presentation that can be embedded in Canvas, WordPress, and Pressbooks. If you haven’t tried H5P yet, review the H5P tool page on the USask LTE Toolkit. It describes the tool generally and gives a good overview of why you might use it.
This post will help you learn:
- how to create an interactive activity with H5P using WordPress and Pressbooks, and
- how to embed that activity in another website, including Canvas.
Note: this post will use screenshots from OpenPress, the USask Pressbooks platform. The WordPress interface will be exactly the same, except some of the text or background colours may vary.
Creating an H5P Activity
1. Login to your WordPress or Pressbooks account. On the left-hand menu, you should see H5P Content.

2. Clicking H5P Content will show you all of your existing activities, if you already have some created, and allow you to create new ones. Click Add New.

3. The H5P Content Hub will appear. If this is your first time using H5P, you may be asked to connect to the H5P hub. Click on the (i) buttons below to explore the H5P hub's key features.
4. For this next example, we will create an Accordion activity. To do this:- click Get
- click Install
- click Use
5. Once you click Use on any content type you will see the content editor. Each content type varies a little bit, but many have the same key features. Click on the (i) buttons below to explore some of those features.
6. After inputting your content information, you can click Create to save, and view your new H5P activity for the first time.

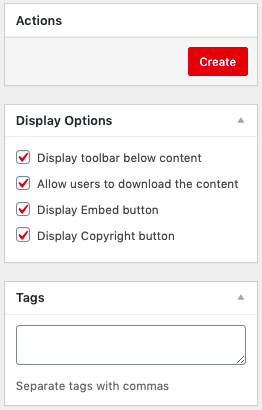
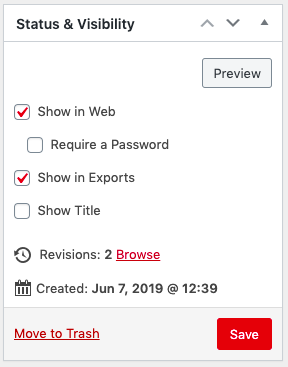
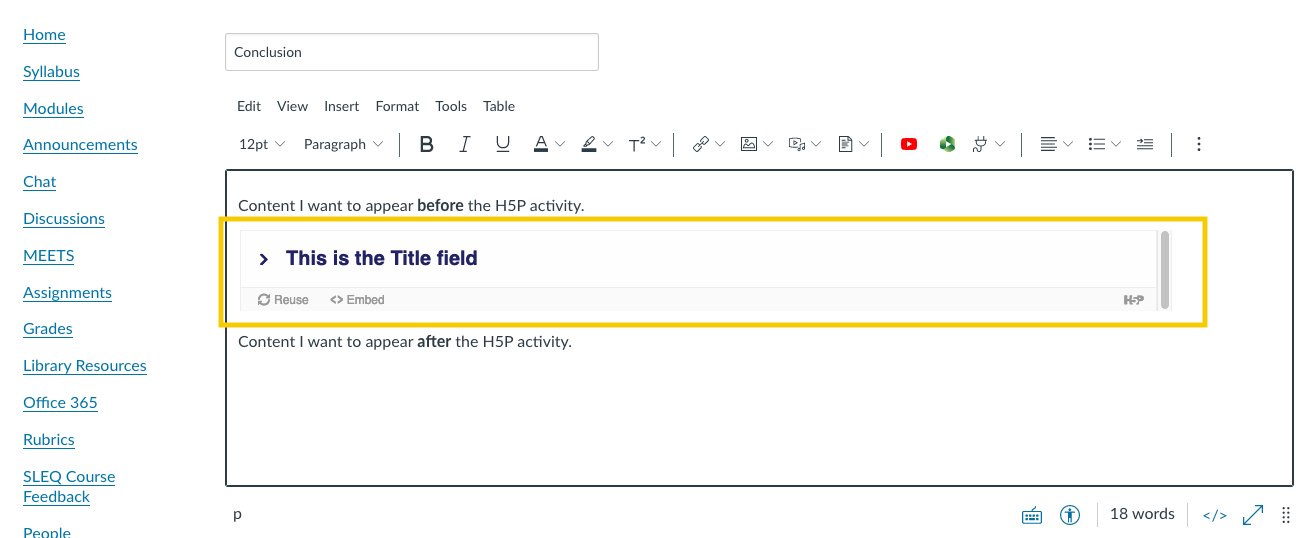
Display Options: You have control over what visitors to your activity will see.
- Display toolbar below content – this is a master switch to show or hide the grey bar at the bottom of your H5P activity
- Allow users to download the content – this controls the Reuse button. When enabled, others will be able to copy your H5P activity entirely, use, and edit it in their own website.
- Display Embed button – this controls the Embed button. When enabled, others will be able to embed your activity on their own site. You still control what that activity looks like. If you take down your activity, it will disappear from every site it is embedded in.
- Display Copyright button – If you used images from other sources, you can keep track of the copyright and display that to your viewers by enabling this button.
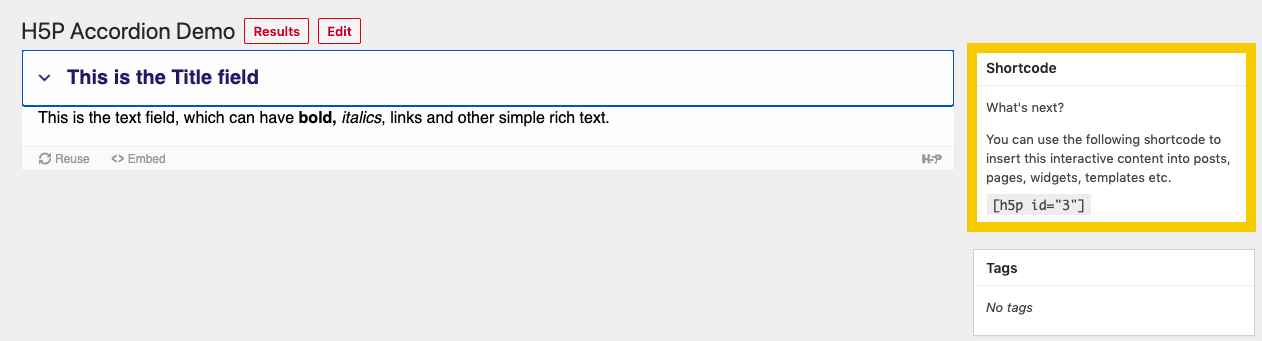
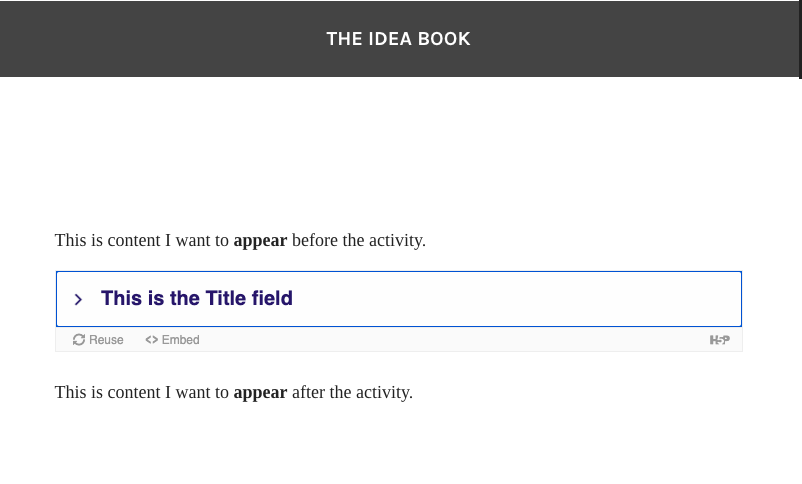
Below, you can see how our demo looked in the editor, compared to the live interactive H5P content.
Publishing Your H5P Activity
After creating your H5P activity, you need a way to share it with your students. The main ways you can do this are outlined below.
On a WordPress/Pressbooks Page
- From the View page for your H5P activity, you will see a shortcode on the right-hand side of the screen. Copy the shortcode.

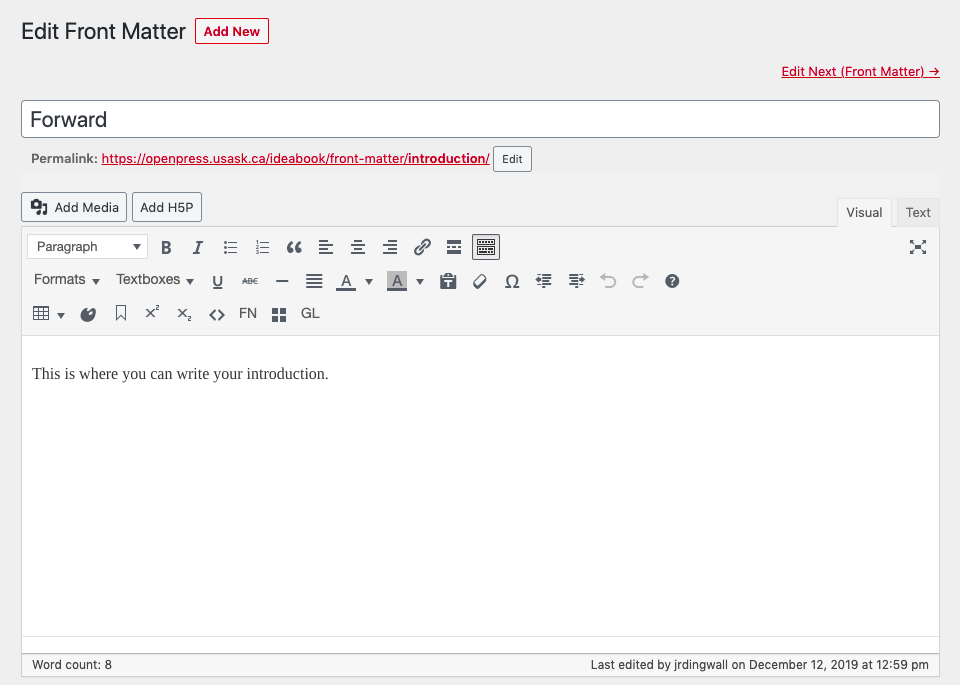
- Navigate to the page in WordPress or Pressbooks that you want the H5P activity to appear on. Make sure you are in the editing view for that page.

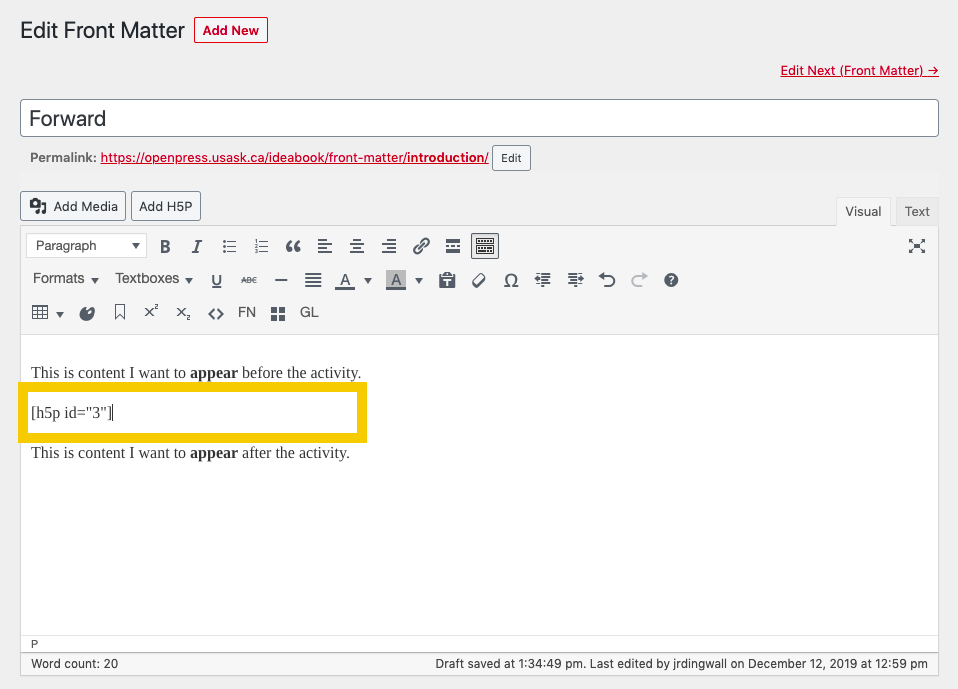
- Paste the shortcode of the H5P activity where you want it to appear on your page.

- In the editor, your H5P activity will only appear as a shortcode.Click Preview to check your page, or Save to save the changes.

- When you see the page live, you will see your fully interactive H5P activity on your page.

On a Canvas Page
Canvas, being a separate web platform from WordPress and Pressbooks, does not allow us to use the shortcode to embed H5P on a Canvas page. Instead, we will use an iframe.
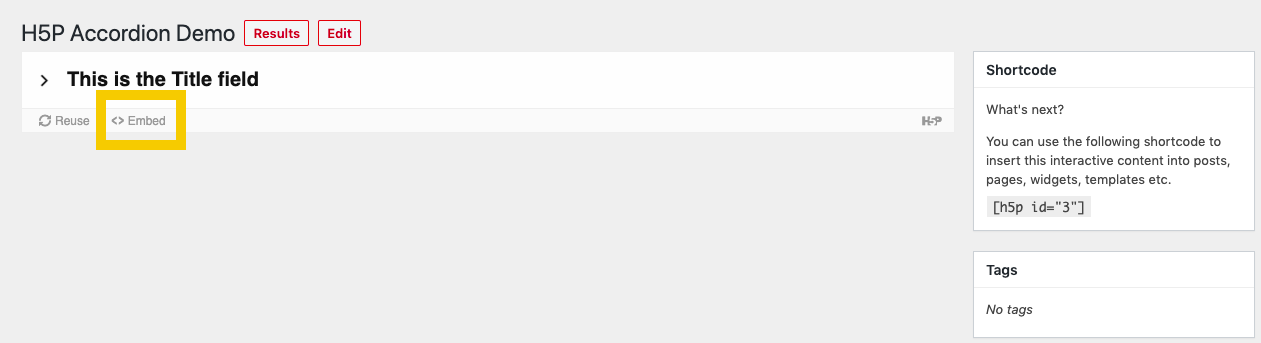
- From the view screen for your H5P activity, click embed.

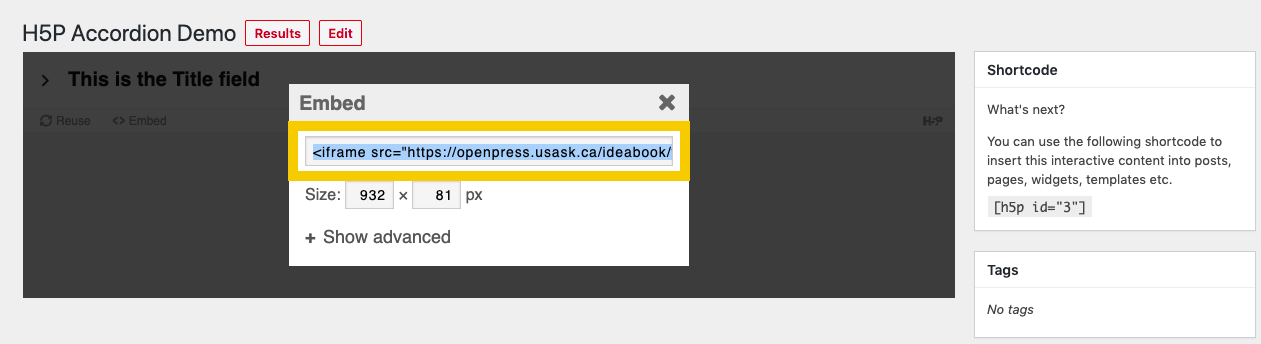
- Copy the iframe code from the pop-up screen.

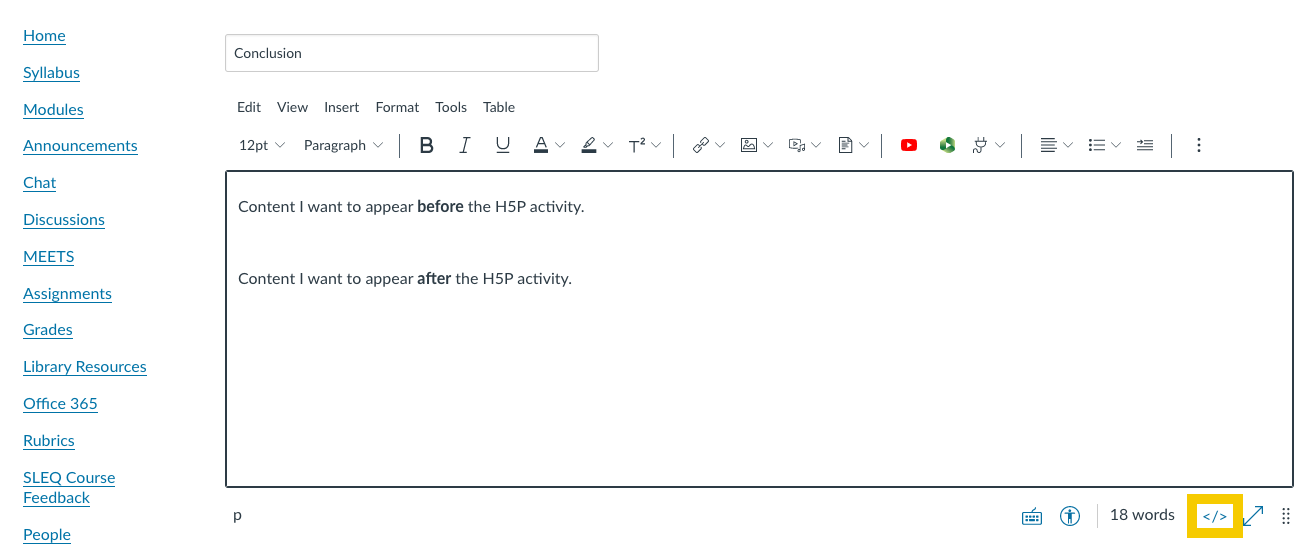
- Navigate to the course, and page in Canvas that you want your H5P activity to appear on and click the HTML editor button.

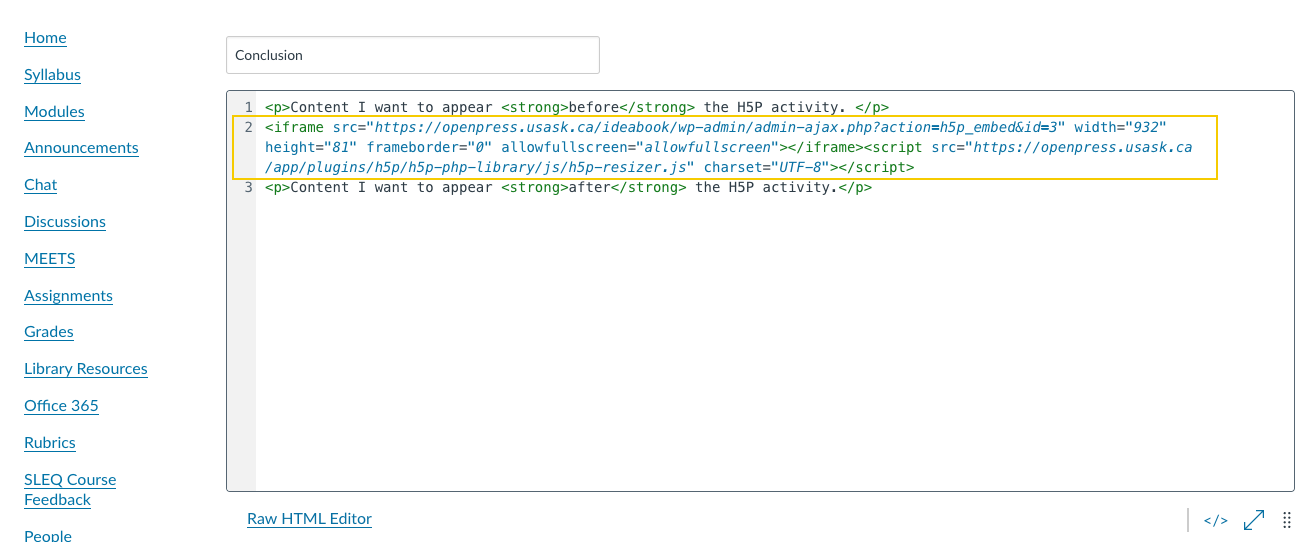
- Paste the iframe code you copied into the HTML editor where you want the H5P activity to appear.

- Click the HTML editor button again to go back to the Rich Text Editor and you will see your H5P activity. Click Save and you’re done!

More Resources:
USask LTE Toolkit: H5P tool information page and Teaching Guide
Article: Hidden Gems: H5P
Article: Creating and Sharing H5P Activity Without a Website
Title image credit: H5P website blog, image from article (falcon)

